Ardublock ist mittlerweile so weit (und so toll) das es möglich ist über eine "D1 WiFi Arduino UNO R3 Format ESP8266 NodeMCU ESP-12 D1 mini WLAN WeMos" Karte, über euer WIFI Netzwerk zuhause angesteuert zu werden.
Digitale Ausgänge des Arduino über WIFI schalten
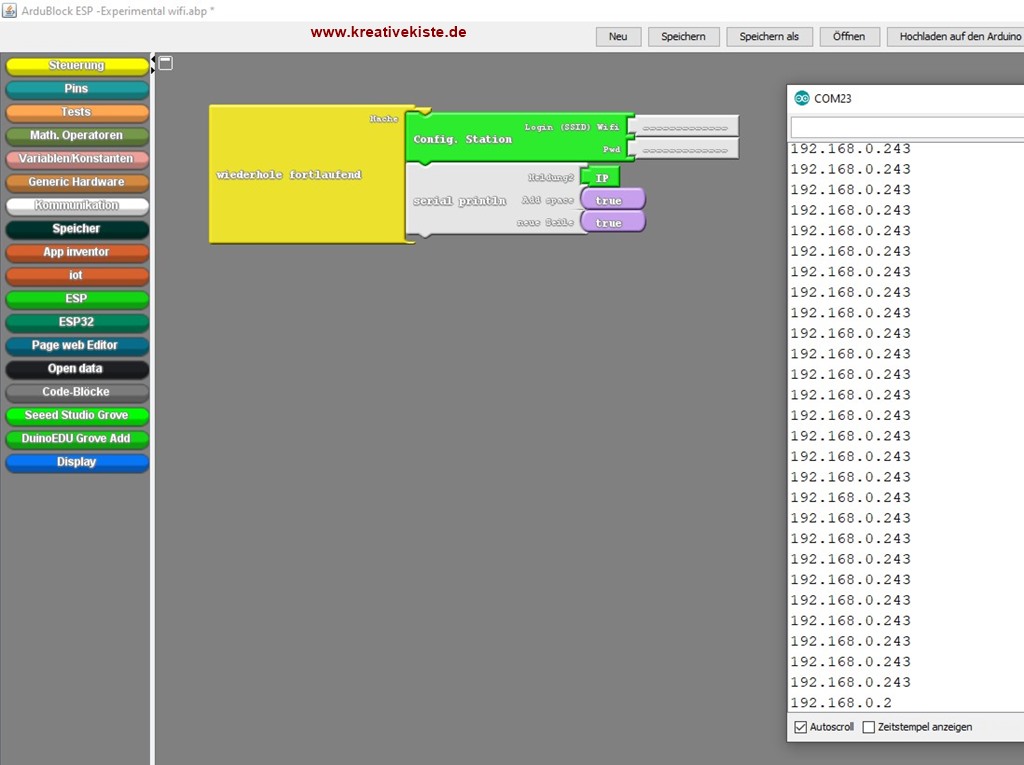
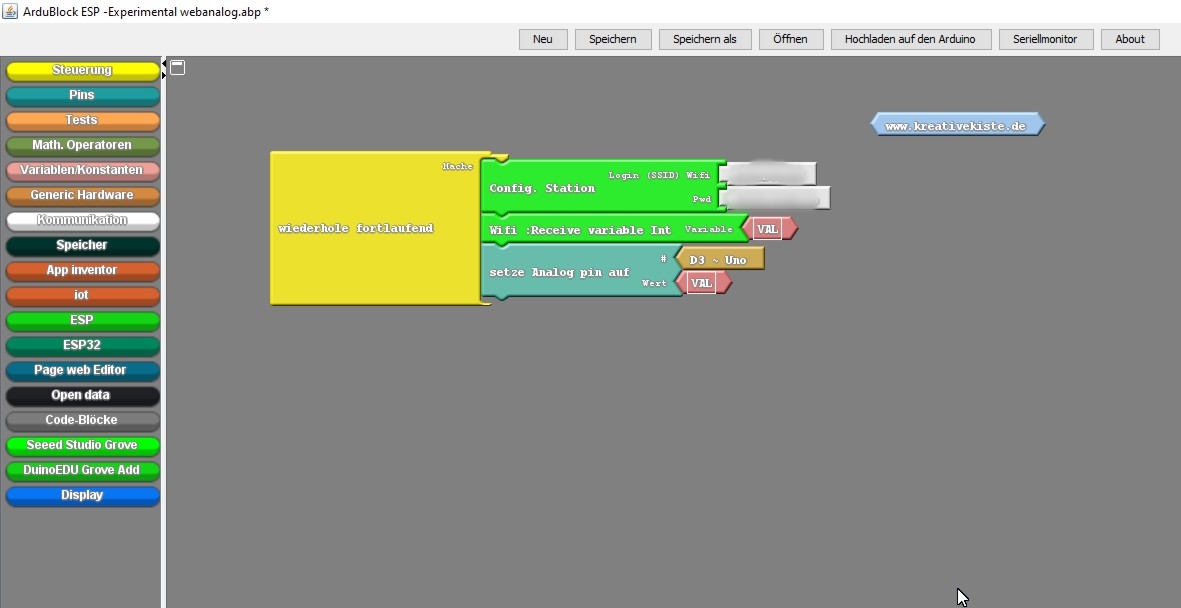
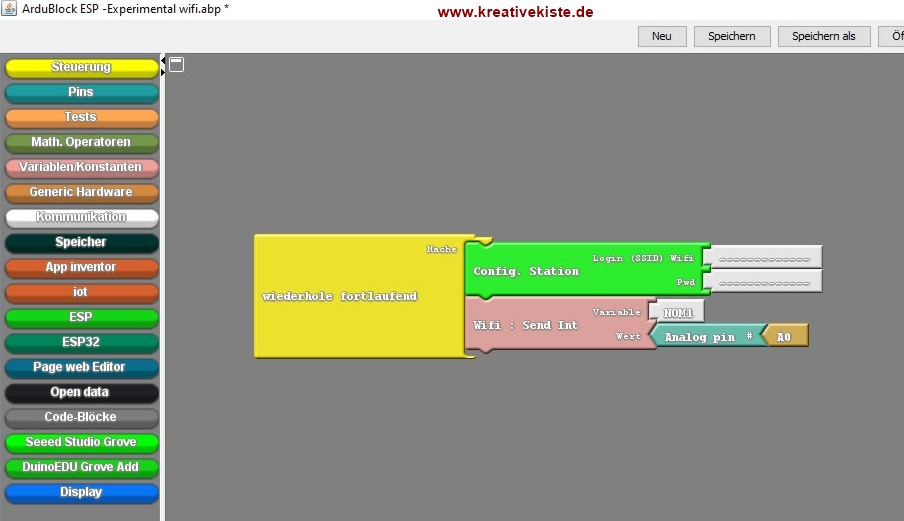
Der Block "Config. Station" dient dazu den Arduino mit eurem W-Lan zu verbinden. Bei "SSID" schreibt ihr den Name eures WIFI Netzwerkes hinein und bei "Pwd" schreibt ihr das Passwort eures W-LAN hinein.
Der Block "Wifi:......" dient dazu eine Variable abzufragen. Jedesmal wenn dieser Block den "Mache" teil durchläuft, wird die Variable abgefragt. Den Namen könnt ihr frei wählen, er muss später nur im APP Teil gleich sein. Der Block "WIFI :...." kann auch mit gleichem oder anderem Namen mehr als einmal eingefügt werden.
Der "falls/sonst" Block hat nicht speziell mit dem WIFI zu tun sondern schalte hier nur die LED ein oder aus. Dazu wird über den Teste Block der Werte der Variablen abgefragt.
APP für das schalten der Ausgänge erstellen mit appinventor
Dazu geht ihr auf die Seite von http://appinventor.mit.edu/ hier müsst ihr euch ggf. anmelden. Danach ein neues Projekt erstellen und dann kann es auch schon los gehen.
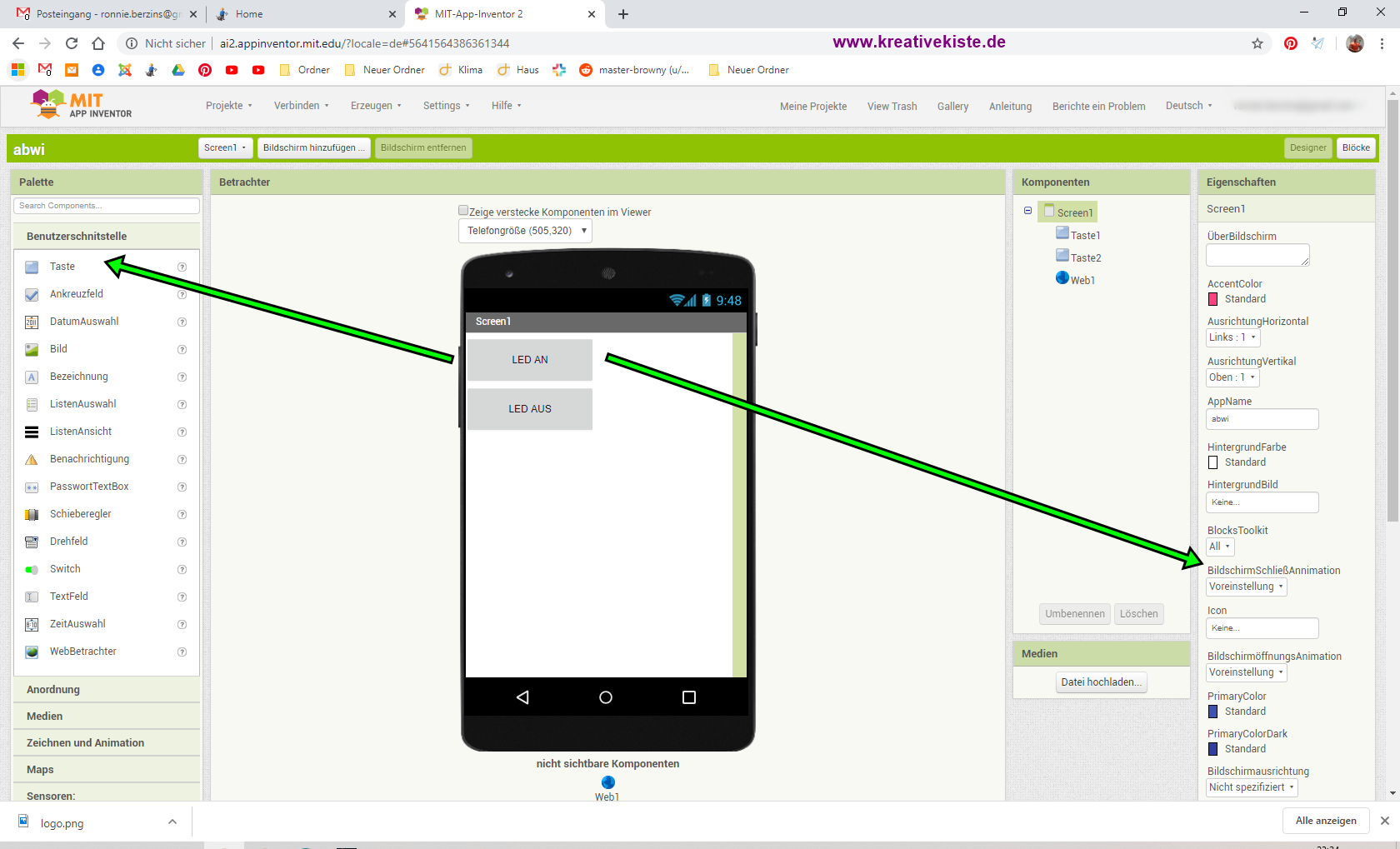
Links oben findet ihr die APP Steuerelemente, hier wählt ihr das Element "Taste" aus und fügt es zweimal ein. Rechts kann man nun die "Tasten" grafisch verändern. Ich habe den Text auf "LED EIN AUS" geändert und die Größe verändert.
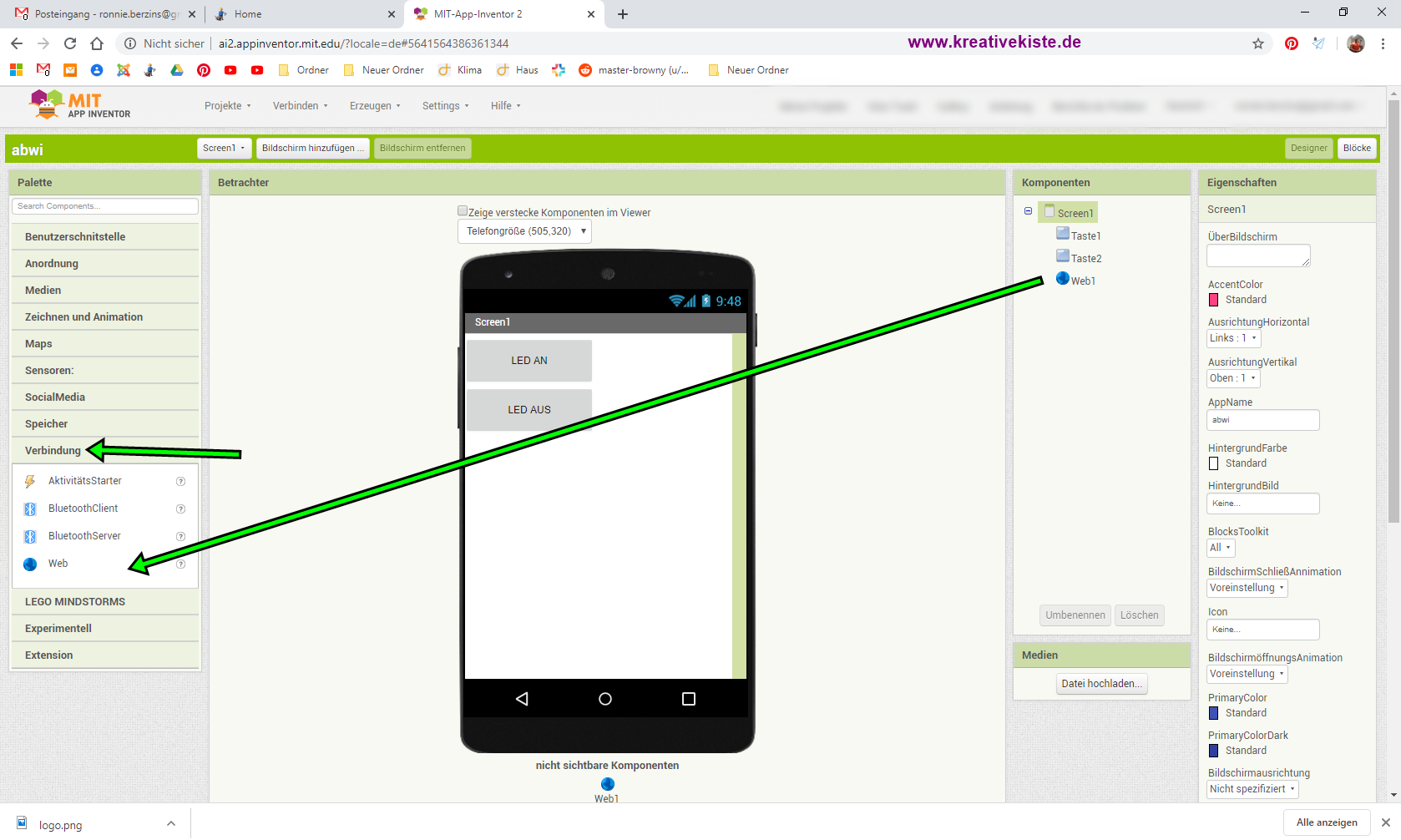
Auf dem Arduino ist mit den Ardublock Blöcken eine Webseite erstellt worden. Diese Webseite kann nun auf bestimmt URLs also Webadresse reagieren. Wird eine bestimmt Unterseite aufgerufen wird die LED ein - oder ausgeschaltet. Dazu müssen wird nun noch in der APP eine Verbindung hinzufügen.
Links findet ihr den Abschnitt "Verbindung" und hier die Weltkugel "APP" noch auf das Handy ziehen.
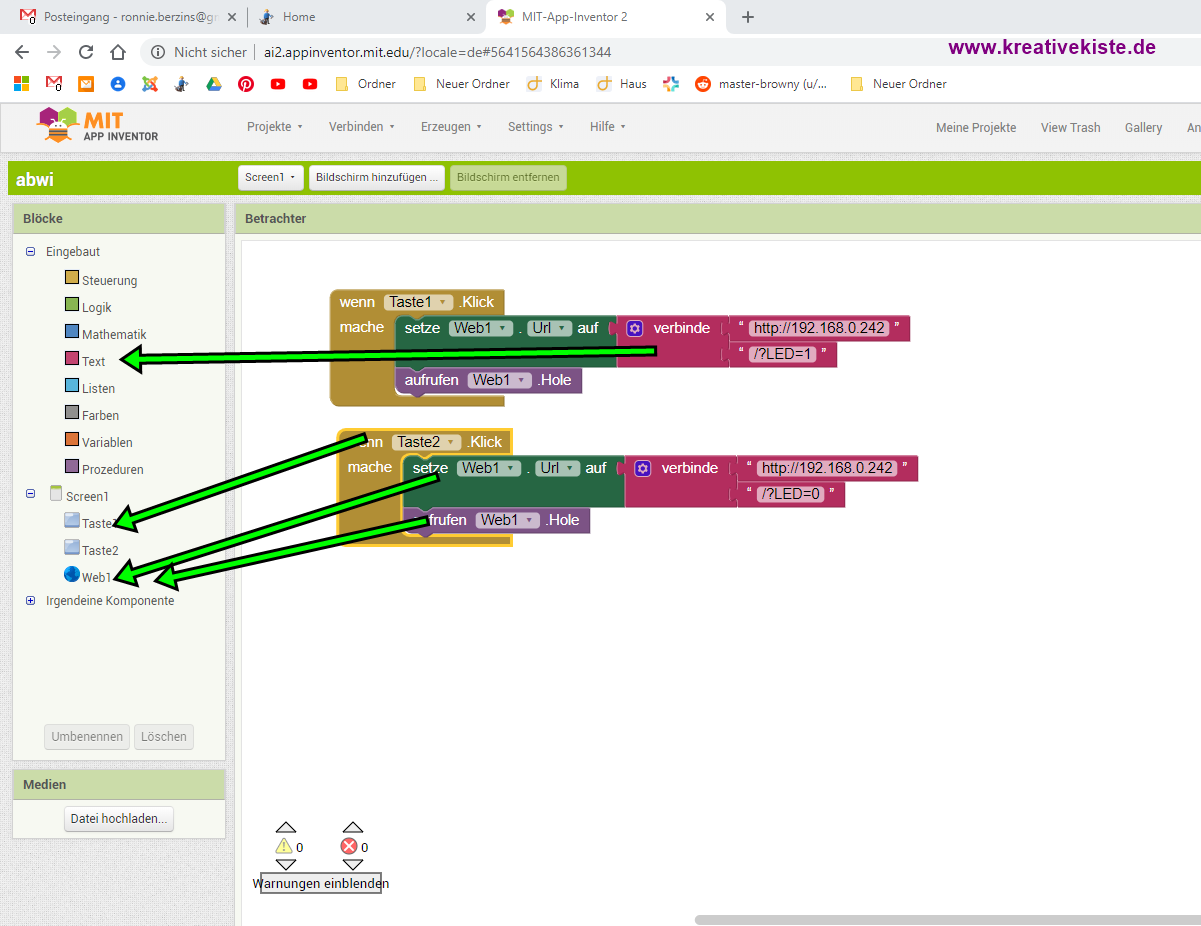
Damit ist die Oberfläche der APP erstellt. Nun fehlt noch das Programm das im Hintergrund läuft. Dazu rechts oben in der Ecke auf "Blöcke" klicken.
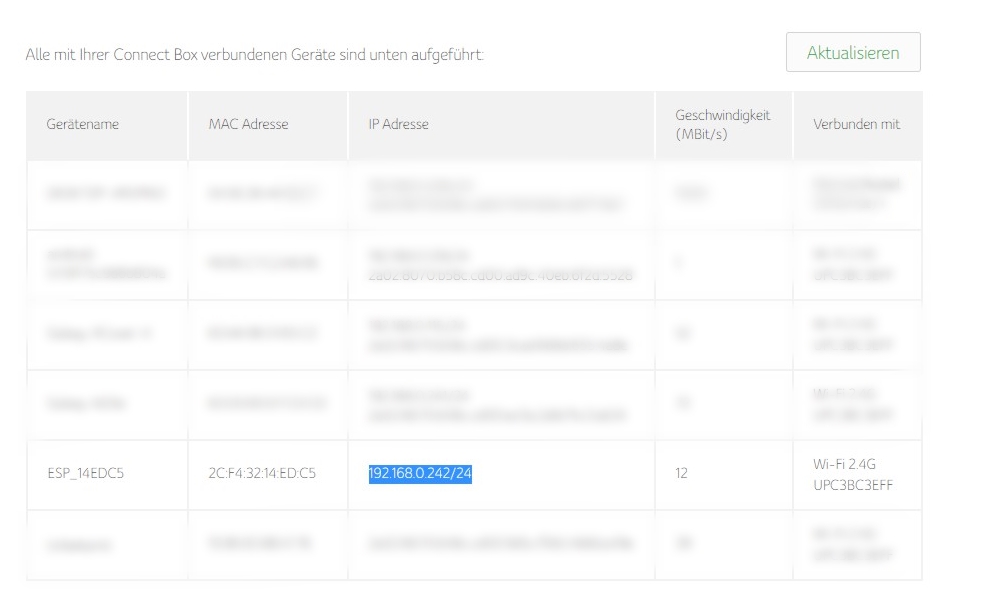
Mit dem Block "wenn Taste 1 Klick" wird das Drücken auf die Taste 1 erkannt. Mit "setze" wird eine URL aufgerufen die bei "verbinde" eingetragen wird. In das erste Feld tragt ihr "http://______" und eure IP Adresse des Arduino ein. Diese Adresse wird in aller regel von eurem Router selbst vergeben. Ich habe dazu meinen Router über 192.168.0.1 geöffnet und mir alle Gerät die im W-Lan sind anzeigen lassen, hier war dann auch mein ESP zu sehen.
Alternativ kann auch der Block IP an den Serial Monitor angefügt werden, hier erscheint dann auch die IP Adresse des D1.
Mit dem Feld "/?LED=1" wird nun die Variable die wir in Ardublock erstellt haben auf 1 gesetzt. Mit dem Block "aufrufen" wird das ganze auf der Website aufgerufen bzw. ausgeführt.
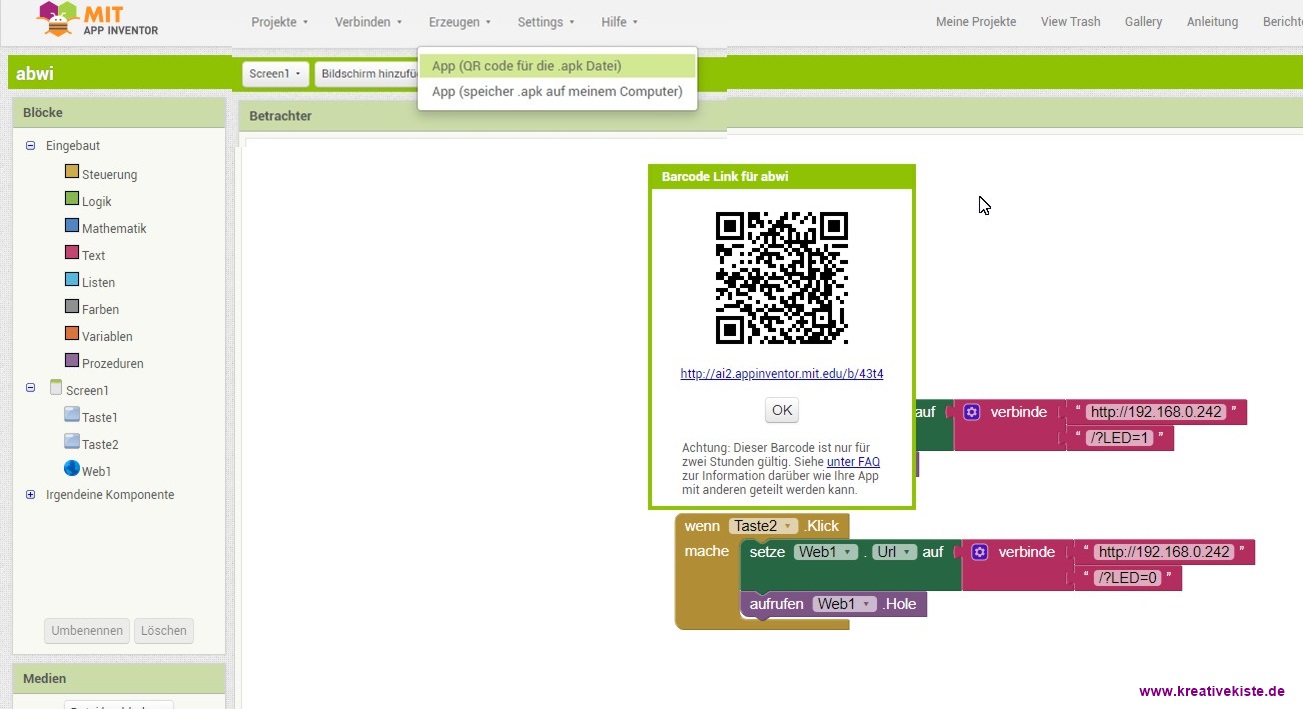
Über den Tab "erzeugen" oben auf der Seite wird nun ein QR Code erstellt. Diesen abscannen und dann die APP auf eurem Tel. installieren. Da dies eine APP von einem Drittanbieter ist beschwert sich Android natürlich aber da die APP ja von euch erstellt ist, sollte das ja ok sein.
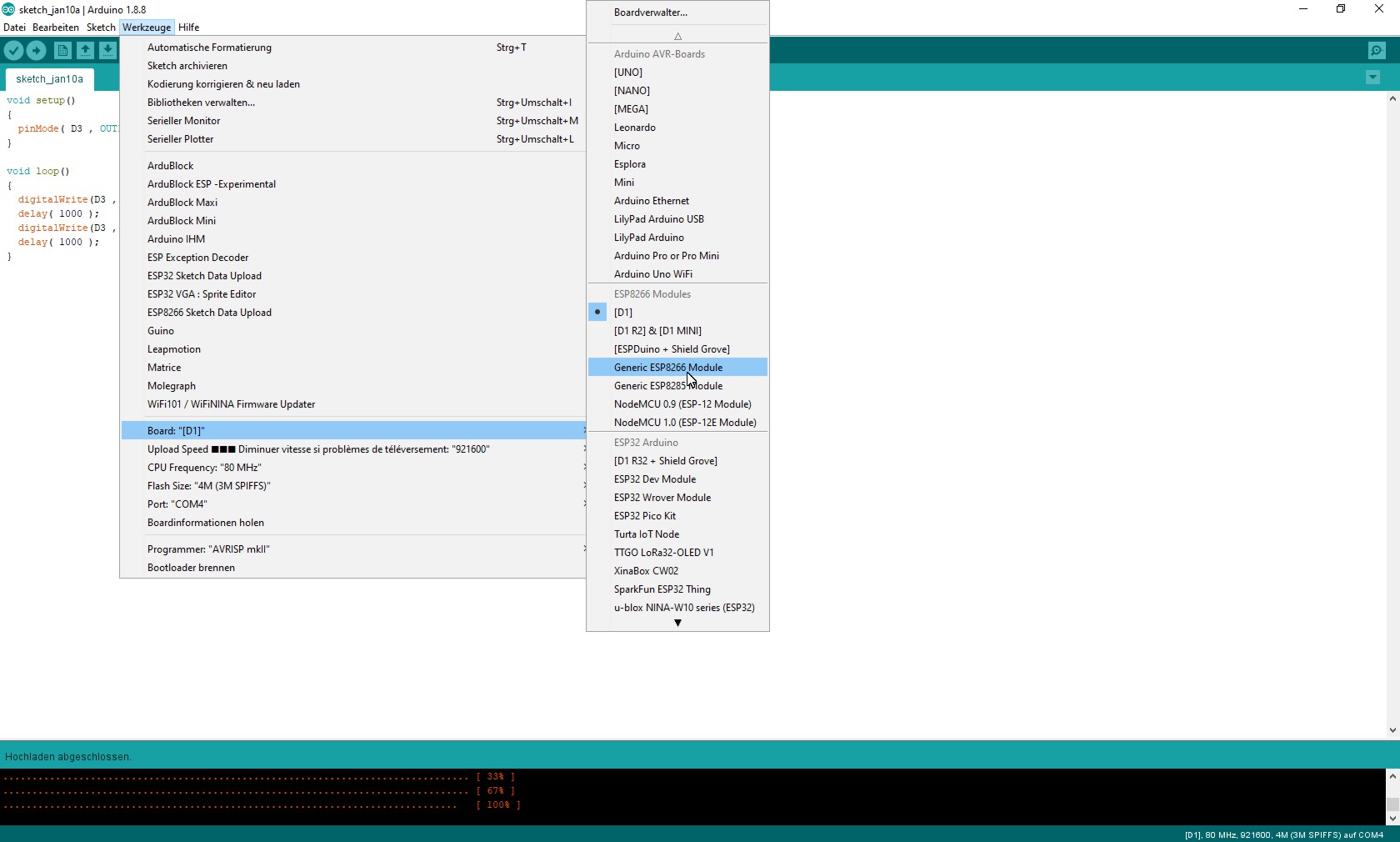
Bevor ihr das Projekt aber auf den Arduino laden könnt, müsst ihr noch das passende Board auswählen. Bei "ESP8266" das Board D1 auswählen. Sollte das bei euch nicht erscheinen, dann auf --> Boardverwaltung und dann in das Suchfeld "ESP" eingeben, hier sollte das ESP8266 dann erscheinen. 
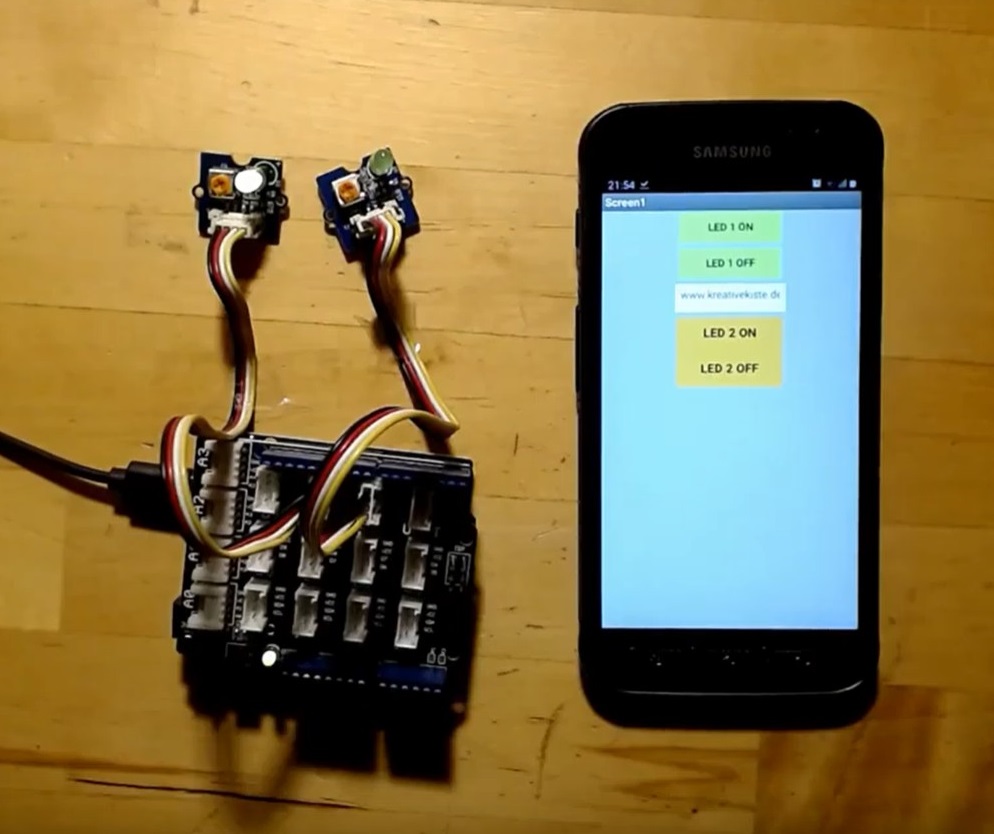
Nun sollte sich die LED am ESP mit eurem Handy ein und ausschalten lassen.
Hinweise:
- Der ESP ist natürlich kein Arduino aber der Einfachheit wegen spreche ich hier immer vom Arduino auch wenn das nicht ganz korrekt ist aber D1-Karte ermöglicht eben den direkten Zugriff auf die Ein- / Ausgänge des ESP8266 über die Standardanschlüsse des UNO.
- Die Betriebsspannung der Karte beträgt 3,3 V, kann jedoch mit demselben externen Netzteil wie Ihr UNO versorgt werden. Also bitte keine Servo usw. anschließen, Vorwiderstände immer auf 3,3 Volt auslegen nicht auf 5 Volt.
- Die Pins D3 / D4 sind beim ESP die I2C BUS
- Einige an D7 oder D8 angeschlossene Module können den Upload stören
Analoge Ausgänge über WIFI
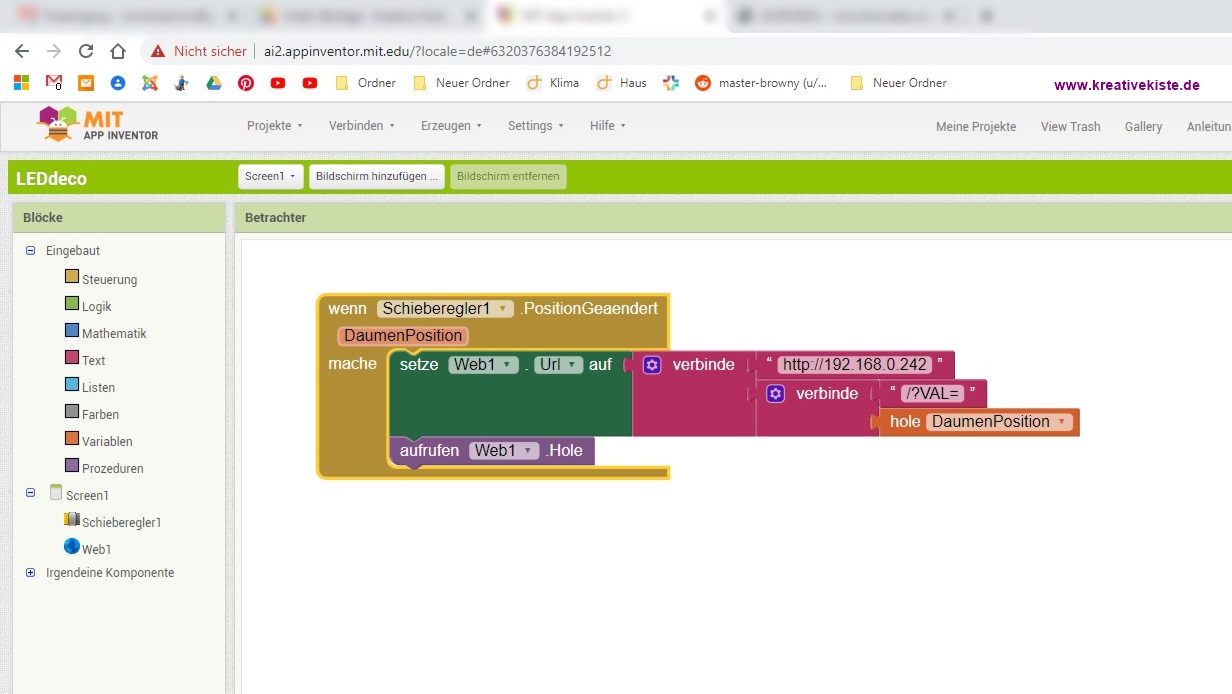
Wer analoge Ausgänge des Arduino über WIFI Steuern möchte der kann diese beiden Blöcke verwenden. Der Rest bleibt gleich.
Über den Block "Verbinde" wird die Website "/?VAL=" mit der Variable des Schieberegler "DaumenPosition" verbunden. Somit wird der Wert in die Variable VAL geschrieben. Der Schieberegler sollte allerdings nicht zu oft (einmal pro Sekunde) verstellt werden, sonst kommt ggf. eine Fehlermeldung.
Analoge Eingänge über WIFI mit D1 und Ardublock
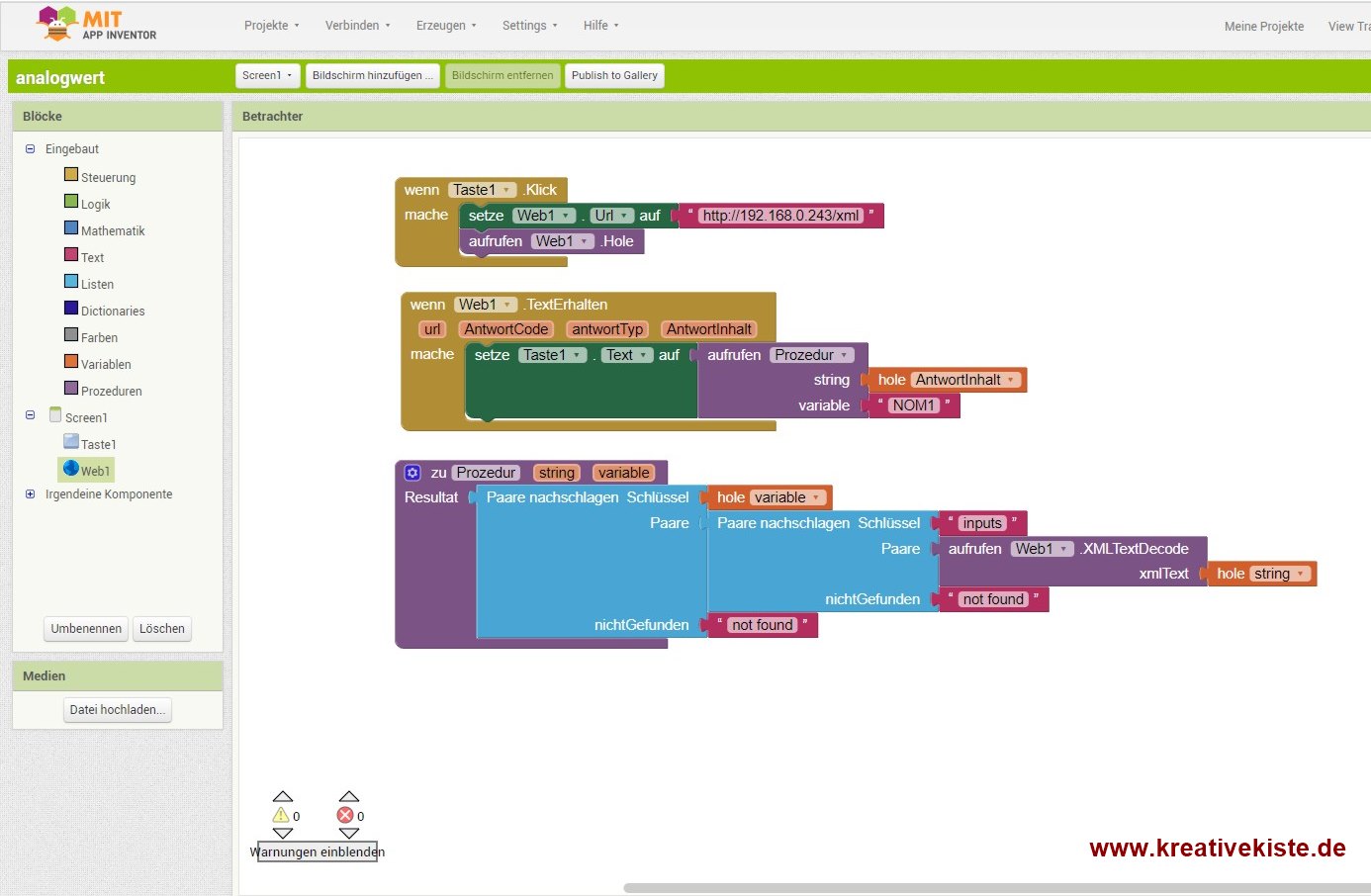
Mit Ardublock und App Inventor können auch die Analogen Eingänge des Arduino abgefragt werden. Im Grund bleibt alles gleich. Auch den Taster brauchen wir wieder.
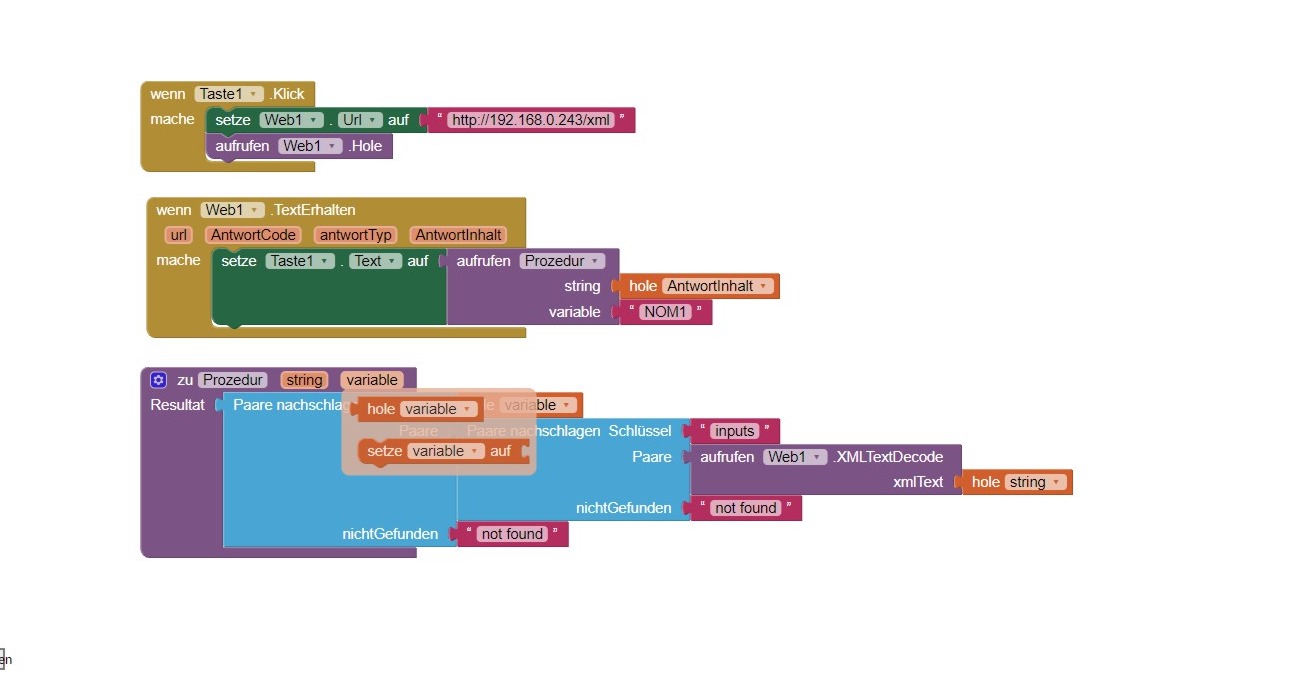
Über den Taster eins wird wieder die URL mit dem XML Dokument aufgerufen. Wenn "Web1" nun Daten enthält, was sie durch unser D1 Board ja haben sollte, wird der "wenn" Block ausgeführt. Hier werden nun die Daten geholt und ausgelesen und dann in dem Feld des Taster eins anzeigt.
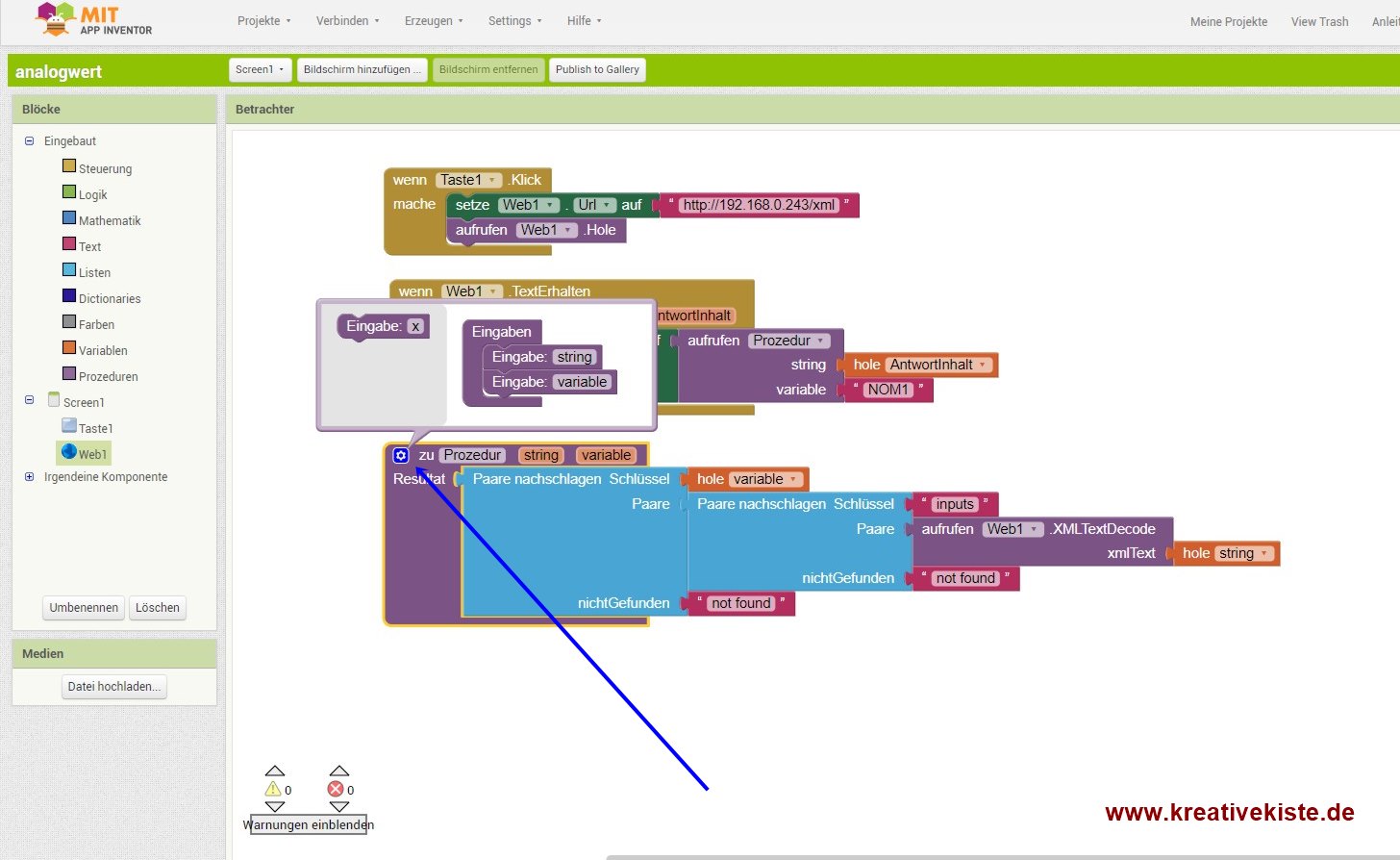
Damit Ihr den Block "aufrufen" erhaltet müsst ihr auf den Stern klicken und den Block Eingabe in die Klammer setzen. Wenn nun wieder links auf "Prozeduren" klickt sollte der Block mit "String" und "variable" zu sehen sein.
Das gleiche gilt für die Variablen. Auf dem Feld mit dem Variablennamen bleiben, dann erscheinen die Variablen die man auswählen und dann mit der Maus "ziehen" kann.
In Ardublock braucht es nun nur noch den Block mit "Config. Station. Hier eure SSSID eintragen und das passende Passwort und natürlich eine Variable in die ein analoger Wert geschrieben wird.